
Pamięć podręczna przeglądarki
Gdy otwieramy przeglądarkę i wchodzimy na jakąkolwiek stronę internetową, to aby ukazała nam się witryna w pełnej okazałości muszą zostać załadowane różnego rodzaju pliki, są to między innymi różnego rodzaju grafiki, zdjęcia, pliki css ze stylami, html, JavaScript i wiele innych dodatków.
Wykorzystując tzw. Cache, czyli pamięć podręczną przeglądarki sprawiamy, że po wejściu użytkownika na naszą stronę internetową przeglądarka załaduje wszystkie niezbędne elementy i zapisze je w swojej pamięci. Przy kolejnej wizycie lub przejściu na inną podstronę nie będzie ona musiała pobierać na nowo wszystkich plików z serwera, a jedynie z własnej pamięci, która znajduje się na lokalnym komputerze.
Zyskujemy również na transferze na naszym serwerze, ponieważ nie musi on za każdym razem przesyłać tych samych plików.
Zapewne wielu z was testowało swoje strony pod kątem prędkości ładowania w narzędziach Google otrzymując sugestię o wykorzystaniu pamięci podręcznej przeglądarki. Poniżej przedstawię sposoby na wdrożenie tego rozwiązania.
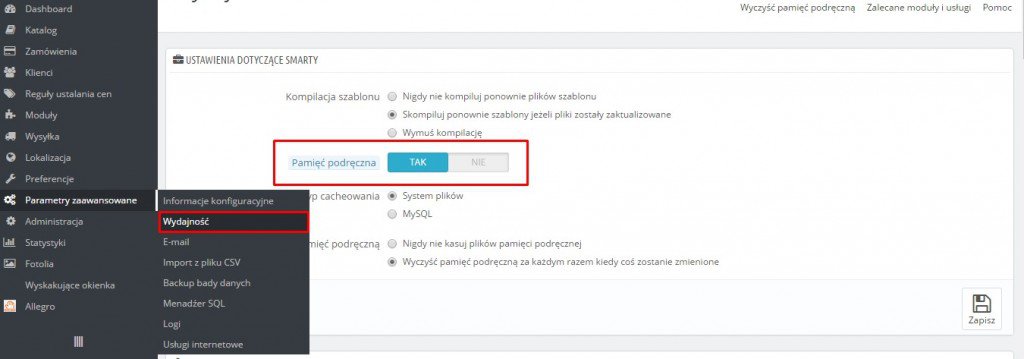
Jeżeli posiadasz sklep internetowy oparty na systemie PrestaShop wystarczy w Panelu Administracyjnym włączyć odpowiednią opcję (poniżej zrzut jak powinno to wyglądać):

Natomiast użytkownicy innych systemów, które nie posiadają takiej opcji np. Magento powinni zalogować się na swój serwer FTP, wejść do głównego katalogu gdzie znajdują się pliki witryny, a następnie odszukać plik .htaccess
Należy edytować go za pomocą chociażby systemowego notatnika dodając w nim następujące linie:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
lub
<FilesMatch ".(ico|jpg|jpeg|png|gif|js|css|swf)$">
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault A2592000
Header append Cache-Control "public"
</IfModule>
Header unset ETag
FileETag None
</FilesMatch>
Jeżeli nie wiesz w którym miejscu wkleić powyższy kod umieść go na końcu pliku pod resztą kodu, tak aby nie był zawarty w innych elementach.
Uwaga! Pamiętaj aby przed edycją wykonać kopię zapasową pliku!!!
Część kodu przy danym rozszerzeniu np.”1 year” czy „1 month” oznacza czas przez jaki przeglądarka ma przechowywać pliki od czasu pierwszego wejścia na stronę. Użytkownik może ręcznie wyczyścić cache przeglądarki, wtedy po ponownym wejściu na witrynę przeglądarka na nowo pobierze pliki i zapisze je na określony czas.
Oczywiście czas można dowolnie zmieniać, wszystko zależy od częstotliwości wprowadzanych przez nas zmian na stronie.
Fragment ExpiresDefault A2592000 ustawia czas ważności dla plików i obrazów na 30 dni (2592000 to czas podany w sekundach, co w przeliczeniu daje 30 dni).
Niepożądane skutki
Pamiętaj aby dokładnie skopiować kod oraz umieścić go w odpowiednim miejscu. W przeciwnym razie możemy doprowadzić nawet do tego, że strona przestanie się wyświetlać, będzie generowała błędne przekierowania itp.
Oczywiście jeżeli zdarzy nam się tego typu błąd wystarczy przywrócić oryginalną wersję pliku na serwerze.
Czy gra jest warta świeczki?
Oczywiście, że tak. Dzięki zastosowaniu powyższej metody nasza strona wczytuje się zwykle dużo szybciej niż przed modyfikacją. Dzięki temu użytkownicy mają większy komfort przeglądania naszej witryny, a jeżeli użytkownicy na tym zyskują to również wyszukiwarka wyżej oceni naszą stronę – szybkość ładowania się strony to jeden z wielu czynników wpływających na widoczność witryny na dane zapytania. Łatwo sprawdzić to np. za pomocą narzędzia Google PageSpeed Insights. Pamiętaj aby przeprowadzić test również przed wdrożeniem zmian, aby porównać różnicę.

Comments (1)
ToTemat
lis 26, 2020 at 10:27 PM
U siebie na stronie ustawiałem te wpisy i faktycznie przeglądarka pamięta te dane. A czy da się na przykład zapamiętać też pobieraną czcionkę google oraz na przykład pliki aplikacji jakie się ładują (wtyczek worpdressa) aby za każdym razem ponownie ich nie pobierało wszystkich.
Reply